How does Shootr Chat work
Shootr is a chat platform for both traditional TV channels and modern streaming platforms.
It is a powerful tool for creators to engage, retain and monetise the audience. It enhances
the whole viewing experience.
In order to use Shootr, clients integrate our SDK within their app, TV or website.
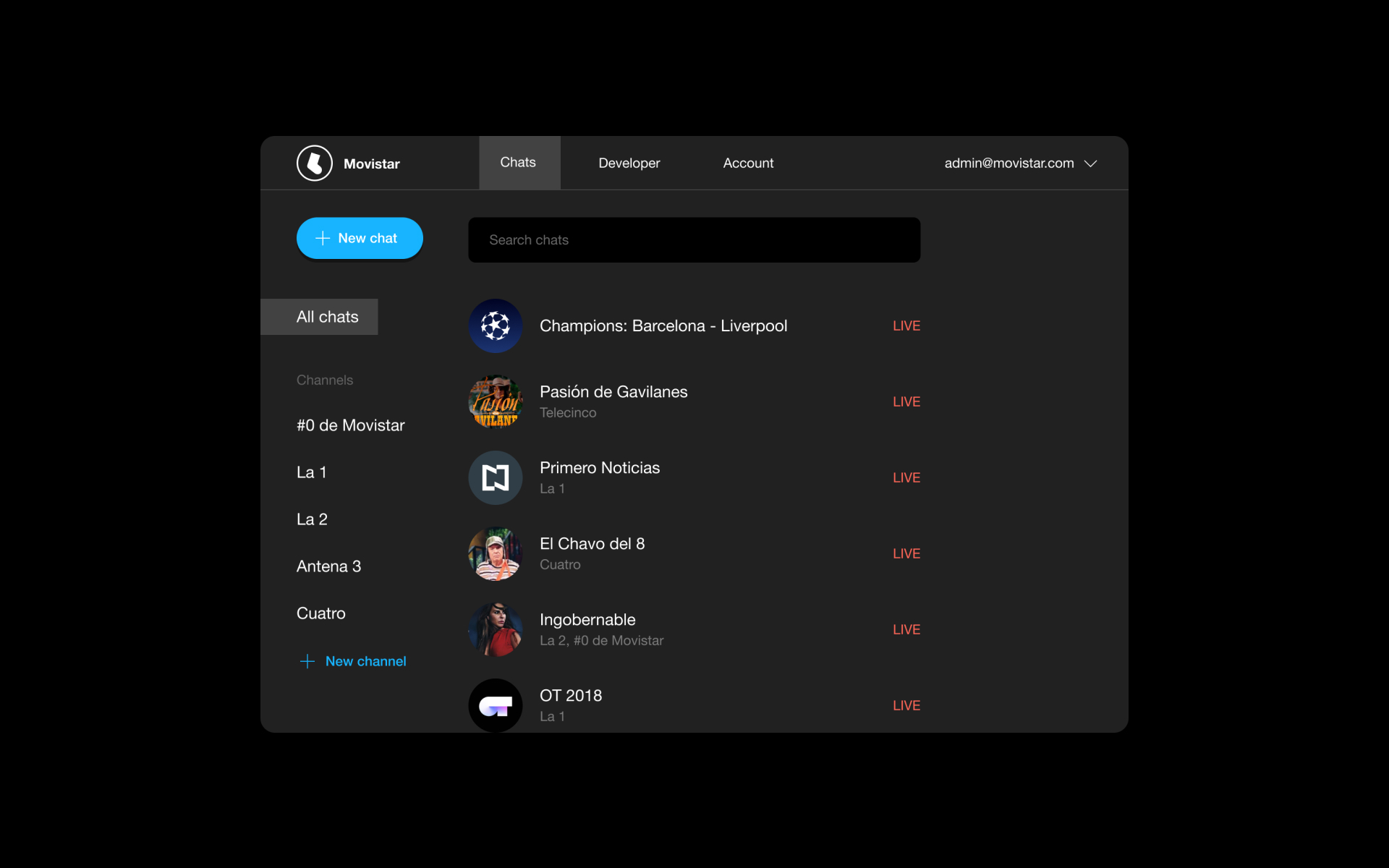
After the integration, chats can be created and managed with the Control Panel or with the API.
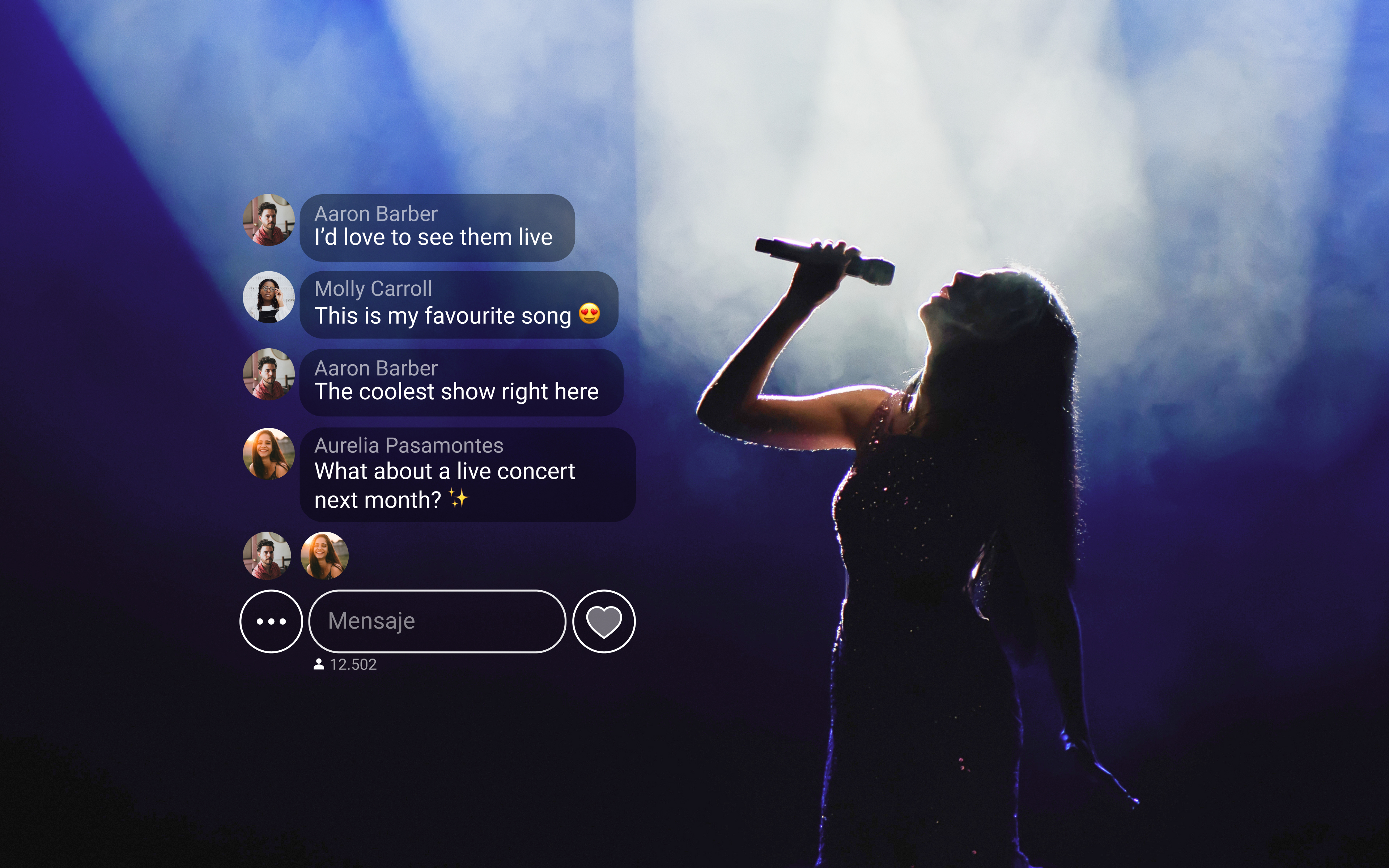
Once the SDK is set up, their users have the chat together with the video. However, for those
that prefer the traditional viewing experience, there is the possibility to hide the chat,
which is my favorite feature.
Users have the option to chat with everyone in a massive conversation or chat with only
a selected group of friends.
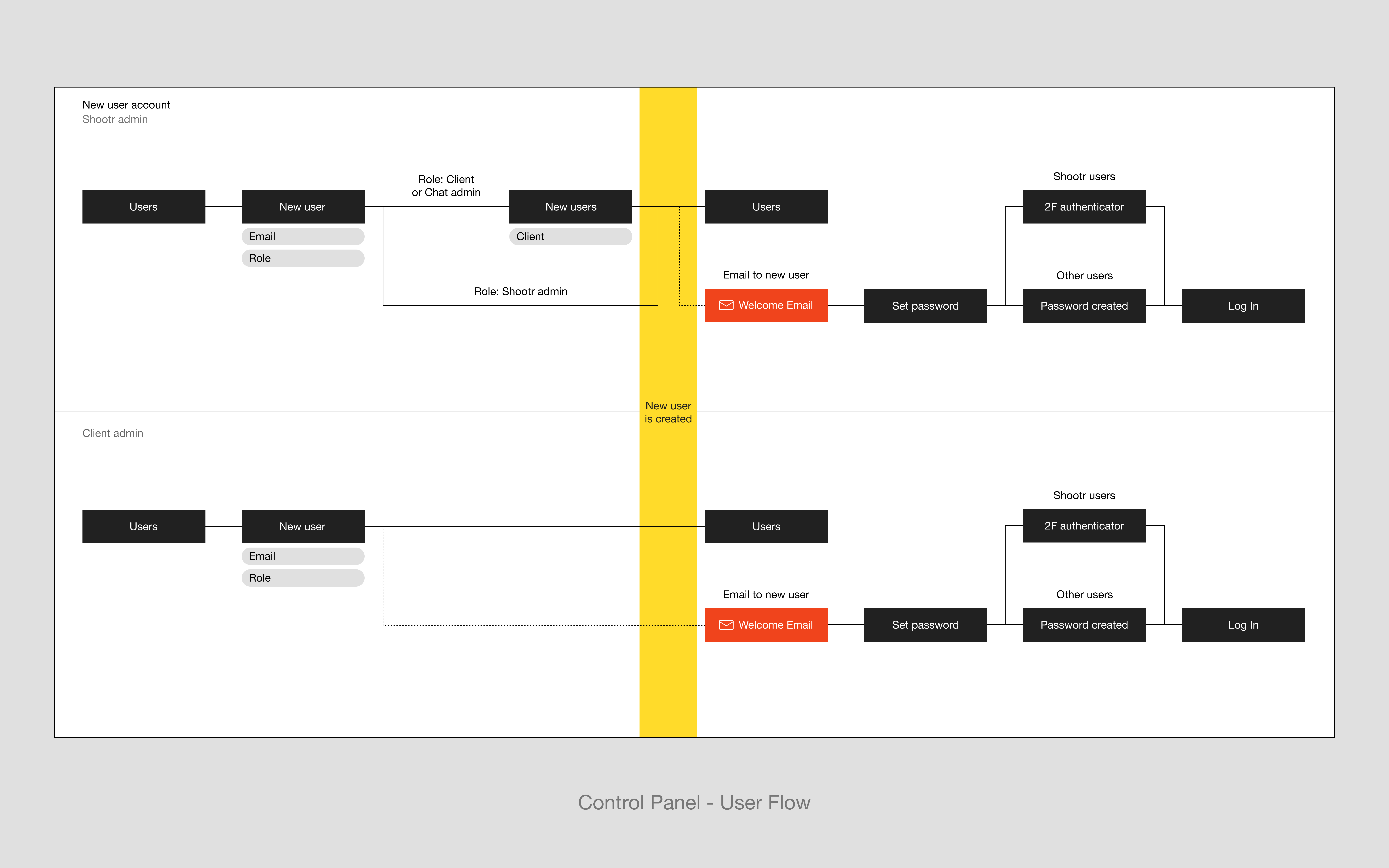
Prototypes
These prototypes are small examples of how a user navigates through the Chat and the Control Panel.
Chat Control Panel